Now that we have accepted the ascendancy of Node.js in the world of web development, it is important to note that Visual Studio has a variety of extensions that allow us to take advantage of an incredibly mature Node Package Management (npm) ecosystem from within the comforts of our favored IDE.
Task Runners in Visual Studio
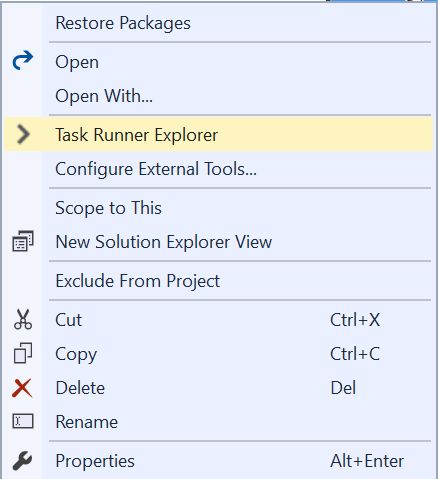
You normally interact with npm via CLI (command-line interface) and so the first obstacle when integrating with Visual Studio is finding a way to embed and run scripts. Thankfully this is accomplished via a handy Visual Studio extension by the name of NPM Task Runner (thanks to Mads Kristensen). After downloading and installing the VSIX you can reopen any existing VS projects and insert a new npm file named package.json, when you right click the json file you will see a new Task Runner menu item:
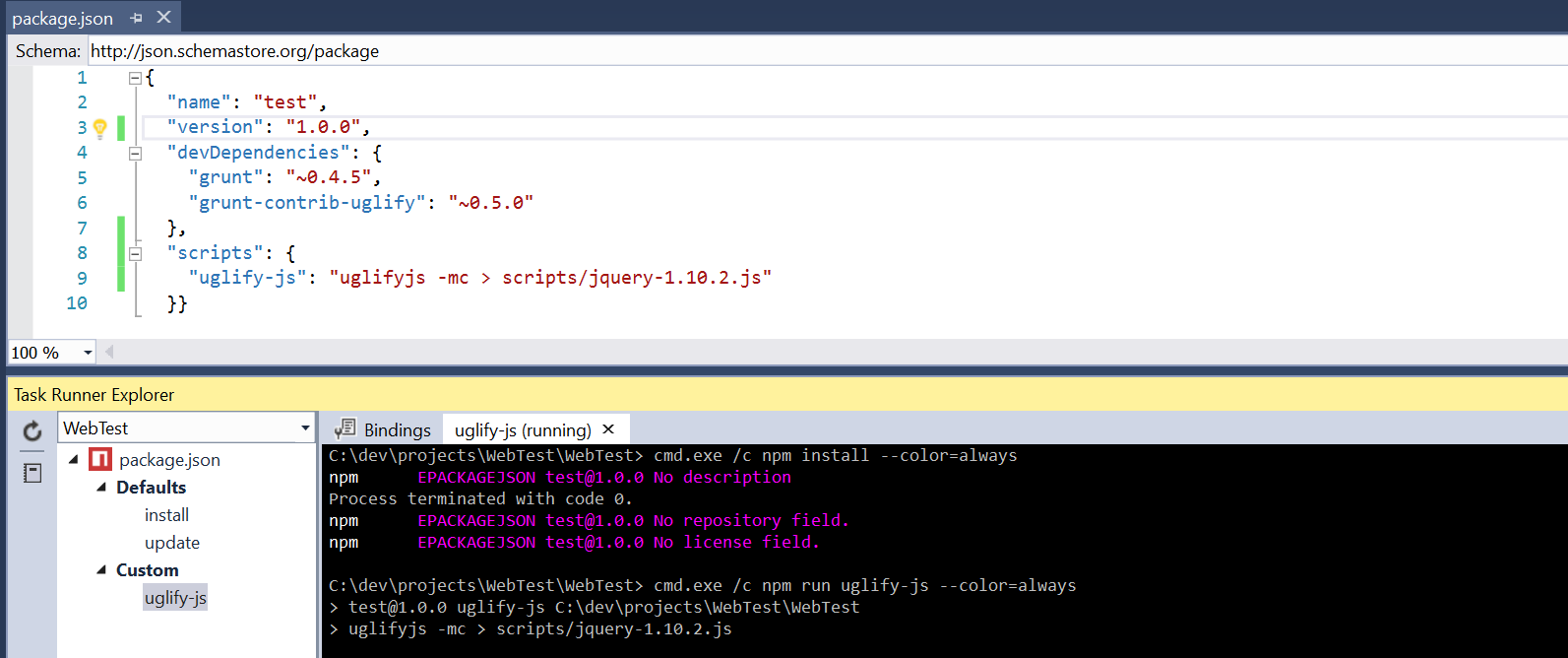
Before you start running anything in the IDE run npm install from a command prompt in the project directory (it will use the new package.json by default). Go back to Visual Studio and will give you access to the following Task Runner window:
You pagkage.json defines the npm packages you want to install, maintain and execute, however, npm does permit you to run basic scripts. In the above example you can see that I have requested specific npm dependencies (grunt, uglify) and it also contains script called “uglify-js”.
The ecosystem around Node seems to have declared a two horse race for JavaScript automation and builds systems and the contestants appear to be gulp and grunt, they both provide competing and overlapping functions. I advise you to get to know both although I am leaning toward grunt as it relies on configuration, and systems based on configuration are usually a little easier to read.
grunt - In one word: automation. The less work you have to do when performing repetitive tasks like minification, compilation, unit testing, linting, etc, the easier your job becomes. After you've configured it through a Gruntfile, a task runner can do most of that mundane work for you—and your team—with basically zero effort.
gulp - gulp is a toolkit for automating painful or time-consuming tasks in your development workflow, so you can stop messing around and build something. By preferring code over configuration, node best practices, and a minimal API surface - gulp makes things simple like never before.
Regardless of your preference you can use Task Runner to tie your configured (or programmed) task to any Visual Studio build event you prefer (Before Build, After Build, Clean, Project Open). For example you can execute LESS, minify, SASS, JSHint, JSLint (and everything else) immediately preceding or during your Visual Studio build process.
Open integration is a wonderful thing!




Comments are closed.