Most of the traffic for PoppaString comes from web searches and most of those searches originate from Google. However, I am noticing an increase in traffic coming from social networks and mobile devices, and so I wanted to ensure that all searches for *me*, regardless of origin, was as consistent and unified as possible. My first step was to take advantage of the Google’s support for authorship markup.
I am not sure how well blogs are prepared for the onslaught of mobile devices and the various ways in which they interpret the tradition pixel. In short we have a proliferation of devices with pixel density outputs that are radically different from that of a typical computer display. In these cases the user agent will need to know to rescale the pixel values, the following is an example of a viewport meta tag to control layout on mobile browsers.
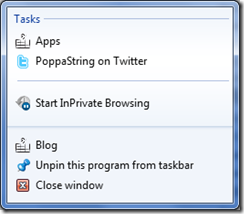
Finally, IE9 is still the dominant browser out there and I have always really liked the taskbar pinning feature, so here is a simple example of how to create pinning with simple uri actions.
Here is the output:


Comments are closed.