Yeoman is a Node utility that at its core is a code generator/scaffolder, to be sure it does way more than this but for this post we will focus on this primary function almost exclusively.
There is a deep and abiding hassle to setting up your workstation when you are starting a new project or new job, the tasks associated with getting local development ready in a standard way can be time consuming, mistake prone and steal valuable time from important resources. With scaffolding we spend less of our time getting ready to work and more time actually solving business problems.
Yeoman makes it is easy to get a project started with maximum efficiency and speed. It is attractive to a wide variety of developers because it cross-platform and tech agnostic, so whatever your choice, mine is ASP.NET, you can pull in a disparate tools and generators to get your new team members moving quickly. Taking the time learn Yeoman (or any scaffolding tool) will quickly pay handsome dividends within your team. Here is some info to get your started.
Installing and using a Generator
yo - Is the command line utility which is the linchpin for scaffolding your application using predefined generators. It also provides a connection between your build system and the other npm packages you might rely on.
Installing Yeoman globally (recommended) is straightforward:
c:\dev\npm install -g yo
We can then install a generator specifically webapp ("generator-" is a prefix), here is one developed by the Yeoman team:
c:\dev\npm install -g generator-webapp
I can select this run this generator as follows:
by running the yo webapp command I just installed:
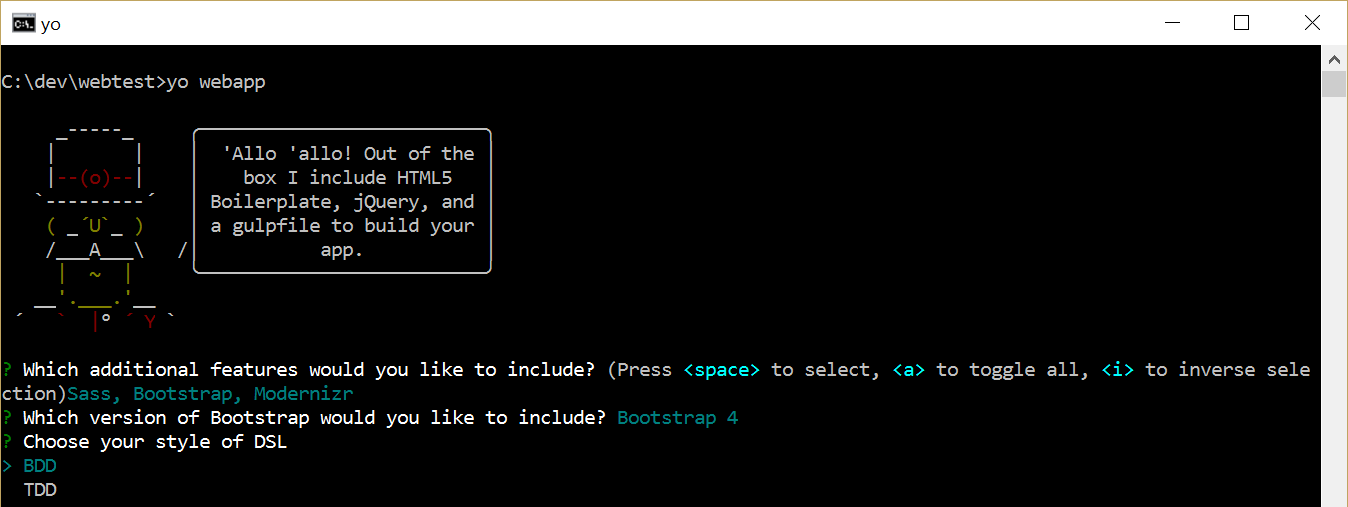
c:\dev\webtest\yo webapp
It will offer me a few more options to select from, creating the scaffolding in the current folder. The initial step of the generator appears to simply copy the basic files and folder structure in the app folder, you will also see it npm install the necessary dependencies (Bootstrap 4, BDD, etc.).
As of this writing the webapp generator is constructed with gulp so you can run this command to build and serve the basic web site using localhost port 9000 (check the gulpfile.js for details).
c:\dev\webtest\gulp serve:test
Open this directory in Visual Studio or Code and you can start modifying pages, JavaScript and CSS! There are literally hundreds of community maintained generators, of those there are maybe a few dozen that would help the workflow of a .NET developer.
ASP.NET Generator
If you are not comfortable far from the .NET fold (which is my current status) there are generators created for the versatile ASP.NET Core, and this command performs the install locally and globally:
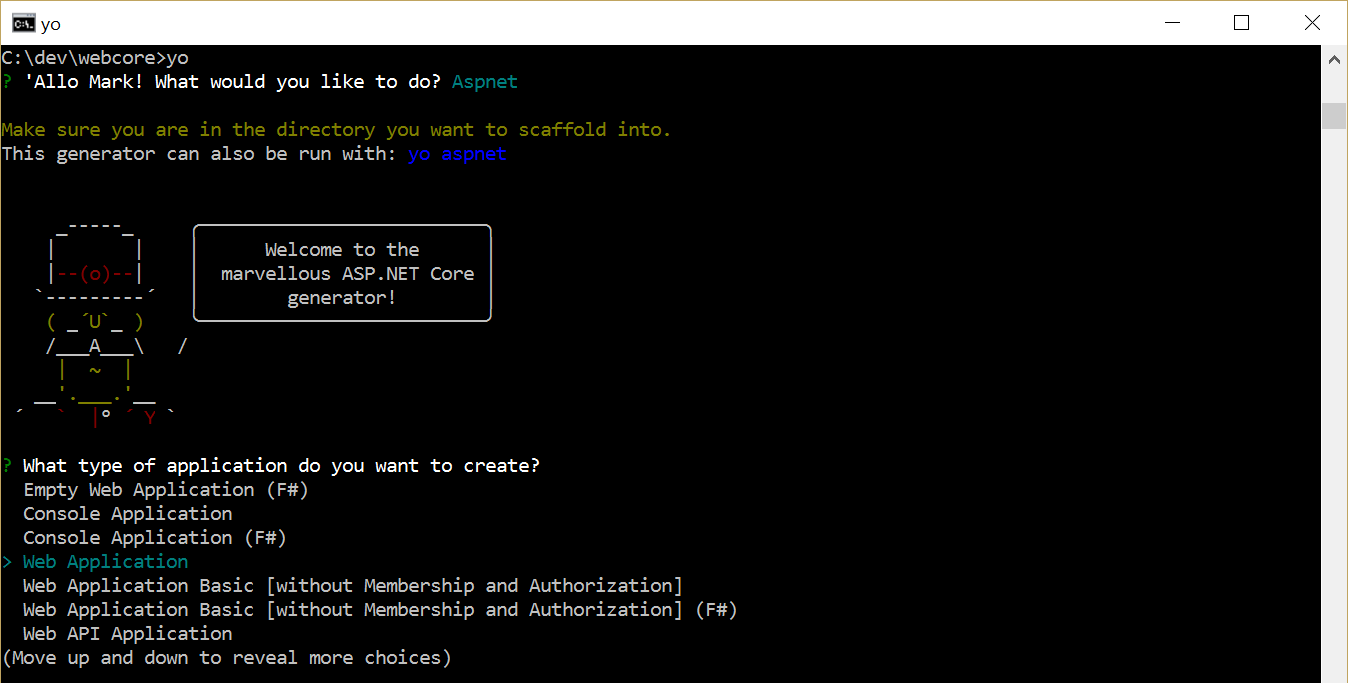
c:\dev\webtest\npm install -g generator-aspnet
You can then select the aspnet generator and use it as a mechanism to immediately start coding, note that this process is identical whether you are on a Mac or Windows PC.
Creating a Scaffolder
The paucity of .NET core scaffolding presents a great opportunity to look at how we can create our own generators, I will just cover the basic structure here. You will need to create a new folder, navigate to that folder and run the npm initialization command.:
c:\dev\mkdir generator-something
c:\dev\cd generator-something
c:\dev\npm init
Accept all the defaults, and this creates a package.json file. I can then run the following command, where the --save will ensure that this will be saved as a dependency in the package.json file, as the base Yeoman generator package is the fundamental dependency necessary to build other generators.
c:\dev\generator-mynewgen\npm install yeoman-generator --save
Your package.json file will look something like this, not the yeoman-generator dependency (I also updated my author info):
{
"name": "generator-mynewgen",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
{
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Mark Downie",
"license": "ISC",
"dependencies": {
"yeoman-generator": "^1.1.1"
}
}
The scaffold package creation automatically assumes that main entry for the program will be in a file called app\index.js (you will need to create it manually). We could opt to do more here like create files, folders and call other dependencies but just so that we get the picture I am going to simply output text to the command line. So you index.js file can start with this:
'use strict'
var generators = require('yeoman-generator');
module.exports = generators.extend({
HasToBeDone: function(){
this.log('Hello Everybody...');
}
});
As this generator only exists locally (for now) we have to npm link the current folder in order for yo to look for generators in this folder, I can then call my new “mynewgen” generator.
c:\dev\generator-something\npm link
c:\dev\generator-something\yo mynewgen



Comments are closed.