For a period of about 18 months I was involved in the initial design and deployment of an ASP.NET project that included an interesting hybrid of both Web Forms, MVC, and jQuery templates. Having previously worked exclusively in the world of Web Forms the Visual Studio was really all I needed to confirm the veracity of my code. In this new world of AJAX, jQuery and dynamic templates it is almost impossible to do all of this within the confines of Visual Studio. So I wanted to share some of the basics of using the browser development tools for Chrome and Internet Explorer.
Just hit F12
Many folks, developers included, do not realize that all of the major web browsers come with a set of development tools that allow you to look beneath the facade of the HTML page and inspect exactly what powers your experience. For the sake of this post I will focus the examples around Chrome (because of its increasing market share) and Internet Explorer (because of its inertia). So when you hit F12 with either of these browsers you see the following:
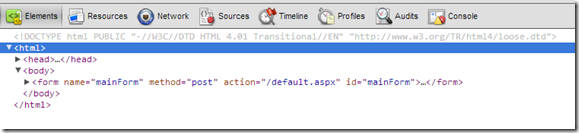
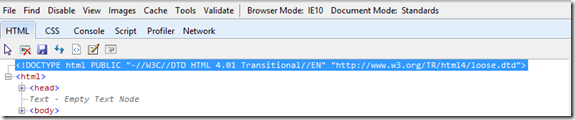
Elements/HTML tab
By default both Chrome and IE gives you a view of the html, this really becomes powerful when your start editing the markup and see the changes immediately rendered within the main browser. Additionally both tools provide direct access and manipulation of the CSS associated with the elements.
Inspect Element/CTRL-B
In some really complex pages you can still have literally thousands of lines to parse and finding the exact location where dynamically rendered code has been output can be tricky. The fastest way to do this is by “inspection”. In Chrome you can simply right click within the browser and select the “Inspect Element”, alternately you can hit CTRL-B in IE and then select the element your are curious about and effectively have the same thing.
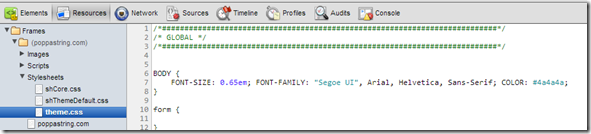
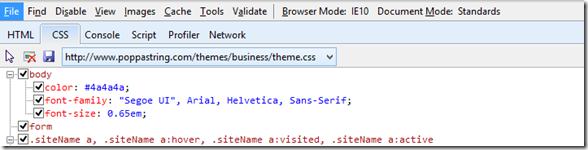
Resources/CSS tab
There are some fairly stunning tricks that I see executed within the browser that at were previously only possible within windows forms and I am now finding that CSS has opened my eyes to ever more variant features that are actually easier to express within CSS. Using the Resources/CSS tab you can have a complete view of all the secrets of your favorite site.
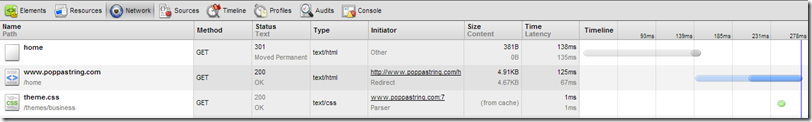
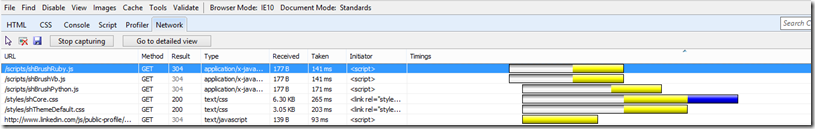
Network
For me the most useful tab is Network, it provides a view of all the URIs that needed to be accessed in order to compile and render the page. It also gives details of the method, results and time taken for each of the request/response pairs. You can also punch down even further and see the specific contents of the requests and responses.
There are other great features like JavaScript debugging, consoles, and browser compatibility, that are quintessential to the contemporary web developer success, Check out Chrome developer tools in more detail here, and Internet Explorer developer tools here.







Comments are closed.