I really do not like using command line tools for everyday tasks, I just prefer to grab my mouse, and point and then click. For the longest I assumed there was no viable alternative to CURL, which I use to power most of my demos, especially for things like dotnet-monitor or to learn a new API surface. So I was taken completely by surprise when my colleague Sayed, mentioned that Visual Studio supports .http files.
Experimenting with the BlueSky API
I thought a helpful way to investigate the .http file support in Visual Studio was by showing how it could work with the BlueSky API which uses the Authenticated Transfer Protocol, aka atproto. So let’s go through this example line by line:
@BLUESKY_HANDLE=poppastring.com
@BLUESKY_APP_PASSWORD=xxxxxxxxxxx
@ACCESS_JWT=*********************************
@MESSAGE_RECORD={"text": "Hello world! I posted this via the API.", "createdAt": "{{$datetime iso8601}}" }
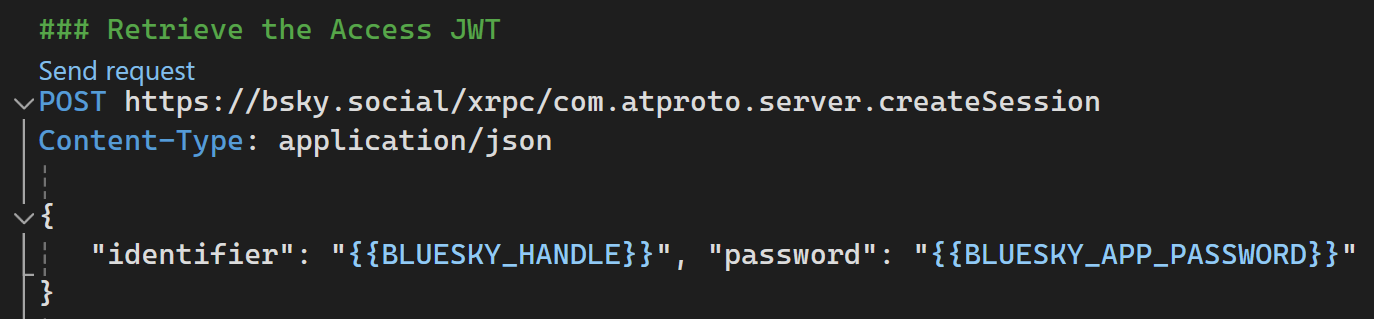
### Retrieve the Access JWT
POST https://bsky.social/xrpc/com.atproto.server.createSession
Content-Type: application/json
{
"identifier": "{{BLUESKY_HANDLE}}", "password": "{{BLUESKY_APP_PASSWORD}}"
}
### Create a new post with the token
POST https://bsky.social/xrpc/com.atproto.repo.createRecord
Content-Type: application/json
Authorization: Bearer {{ACCESS_JWT}}
{
"collection": "app.bsky.feed.post",
"repo": "{{BLUESKY_HANDLE}}",
"record": {{MESSAGE_RECORD}}
}
The first four lines of the .http file are my variable declarations, each variable is defined using the @ sign, and from what I can tell variables need to be declared at the start of the file. Each HTTP file can have multiple HTTP requests but they do need to be separated by 3 hashes (###). So the first request I have defined on line 7 is a HTTP post, and also note that the Content-Type header, and indeed all your headers, are defined immediately following the http request line.
BlueSky, like other social network APIs has the concept of an app password which is completely separate from your login password. However, in order to post to your timeline you need to first retrieve your JSON Web Token (JWT) from the first authentication. The first HTTP request can be sent by clicking the Send request text (just above the POST), or by right clicking the request line and clicking Send request in the context menu.
After grabbing the JWT token from this request I put the result on line 4 which is my JWT variable. I can now execute my second request which is also a POST, however, this one has an additional Authorization header with a bearer token and a JSON payload that includes the message for my timeline. And voila, you are posting to BlueSky with .http files in Visual Studio!!!
I kept this fairly simple, but there is a lot more going on here, for example there is a really easy way to handle secrets in .http files that Sayed has documented here. If you need more general details please check out the really comprehensive Visual Studio .http docs here.



I'm on latest VS2022 and every time I try to send an auth header with a bearer it just ignores it and I get a 401. Same token works fine in Swagger/Swashbuckle.
If I add another header, Authorization2, I see it in the Request tab's headers collection. But Authorization is just not there. Did you run into this?
Comments are closed.