So I am working on integrating AMP pages into dasBlog (coming along nicely, thanks for asking) and as I am going through the documentation on GitHub looking for sample code I see the dreaded dollar sign ($) prompting me to run some alien command. For many developers this is fine, however, for those of us who come out of a Windows and .NET genealogy instead of a simple dollar sign command prompt, we see the imposing figure of Gandalf standing on the bridge in the mines of Moria shouting "Go back to the shadow. You shall not pass!!!"
Well … that has apparently changed since the Windows Anniversary update, I can now run the Bash shell! Now this is not the Linux kernel, obviously, but it appears to be the full Bash shell on Ubuntu on Windows! This allows me to run command line utilities like grep, sed, and awk.
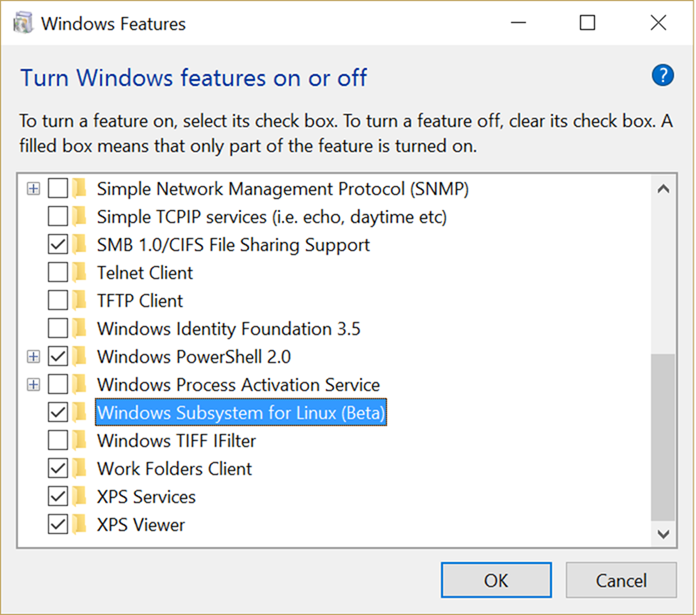
From a high level it looks like Microsoft ported the Linux UserMode code from Ubuntu and integrated it with a newly created Windows Subsystem for Linux (WSL) running on Windows. For most of our developer utilities Ubuntu UserMode simply thinks this subsystem is Linux. You can WSL by enabling it in Windows features, shown here.
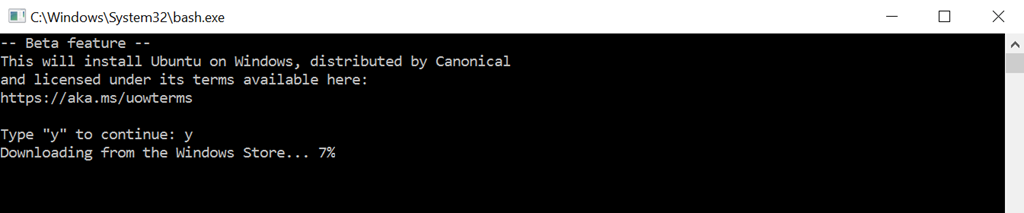
In the Windows menu select bash run command and a prompt should popup encouraging you to install Ubuntu on Windows.
After the downloads and installs are complete follow the prompts to add a user (needed to run root commands). When completed run the following commands to pull down the latest updates and then install them, check out this YouTube video more details on the install process here.
sudo apt update sudo apt upgrade
sudo will invariably ask you for the password you created, this is because we are asking this command to run with higher privileges.
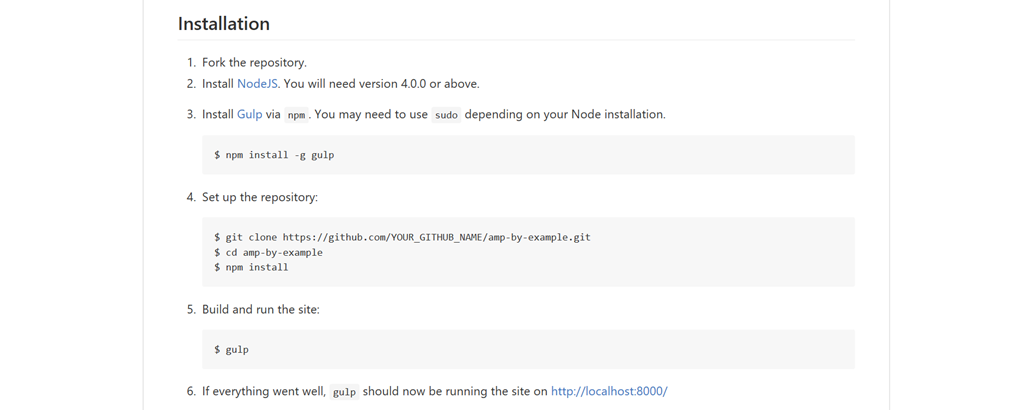
This is all amazing and wonderful, but what did this allow me to do? Let's go back to the AMP page sample code that cause me all this heartburn to begin with, and this is what I saw.
First step, should be easy, fork the repo and save the URL. I assume you know how to do this, if not go here.
Second step, install npm. Now npm is a package manager tool for JavaScript (works like NuGet in .NET), this is a prerequisite step for installing other tools we may need.
sudo apt-get install npm
Now we have the package manager installed, lets pull a package, in this case gulp, which allows us to automate our development workflow.
sudo npm install -g gulp
We forked the repo earlier, so that we could download the code, which means we also have to install git.
sudo apt-get install git
Now we can use the git to download the code with this command, using the URL from the fork.
git clone https://github.com/poppastring/amp-by-example.git
This git command created a folder (amp-by-example) which you can navigate to with a simple cd to a check exactly what got downloaded.
Now to be perfectly honest not all of this worked immediately for me, but this is beta and I am going to allow this to mature into what I believe will be a wonderful opportunity to broaden the list of developer tools I currently have at my disposal.




Comments are closed.