There have been quite a few changes to Visual Studio 2015 and over the next few weeks I wanted to take a quick look at a few of the improvements to the IDE.
One of the main features of modern Windows is that it is designed to run anywhere and this ultimately means that you can create code on a variety of devices with many different form factors and sizes. For example I work at home form Surface 3 (1920 x 1280), then I may move upstairs to a large single monitor (1920 x 1080), and then finally at work I have the luxury of a three monitor setup. I may then consider giving a presentation or pair program and decide to display a whole different part of the IDE.
Window Layout
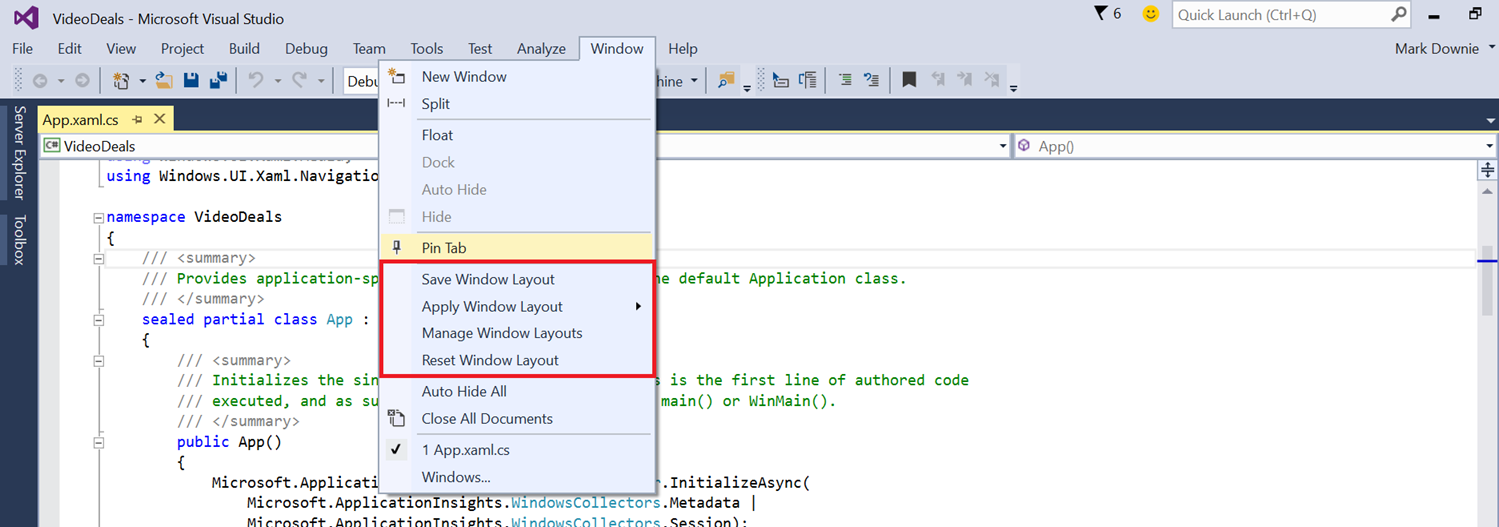
One of the features I am starting to dig is is Windows Layout which, as the name suggests, allows me to store a variety of page layouts based on the action I am performing or the type of device I am using. So for example if I am designing I want the Toolbox to be pinned, or if I am debugging maybe I want the Error List to pinned, or mayhap I am working to help organizing the source code repository and I want to focus on Team Explorer. Whatever my environment needs I can no save my Windows Layouts and apply them as shown in the following image.

You can configure your preferred layout and store them by hitting Save Window Layout.

You can then either apply the various layouts via the menu or you can use the following shortcuts to get direct access to your saved layouts:
- CTRL-ALT-1 – Default
- CTRL-ALT-2 – Base Layout
- CTRL-ALT-n
You can then rename, reorder or delete the settings as you see fit using Manage Windows Layout. Honestly, the only disappointing thing I have found is that these layouts do not appear to travel with my Microsoft Account sign-in (which can be annoying in and of itself), hopefully this small feature will come in the near future.
Correction: Windows Layout does roam with your Microsoft Account! I was contacted by Cathy Sullivan, a member of the Visual Studio team, who read the post and asked me to recheck the feature. After reentering my account details in the IDEs of both my desktop and Surface 3, my layouts began synching almost immediately. My sincerest thanks to Cathy for taking the time to assist!

Comments are closed.