I have generally avoided Node.js as I am almost exclusively embedded in ASP.NET web server technology. That said Node.js is also being used for developing desktop applications and for integrating tools that allow you to make constructing web sites simpler and more automated.
Ironically my initial exposure with Node.js and NPM came after installing the Windows Subsystem (WSL) for Linux which allowed me to do a command line install via Bash. But I am starting to see real benefits from having Node.js and NPM as part of my Windows development environment as an integral part of Visual Studio (and VS Code) development.
I will start looking documenting some of my favorite tools over the next few weeks, but for now let's do the install.
Installing Node.js and NPM
- Download the latest stable Windows installer (msi) from the Node web site.
- Follow the prompts in the installer (accept the agreement, click NEXT button with the default settings).
- Perform a Windows restart to complete the installation process.
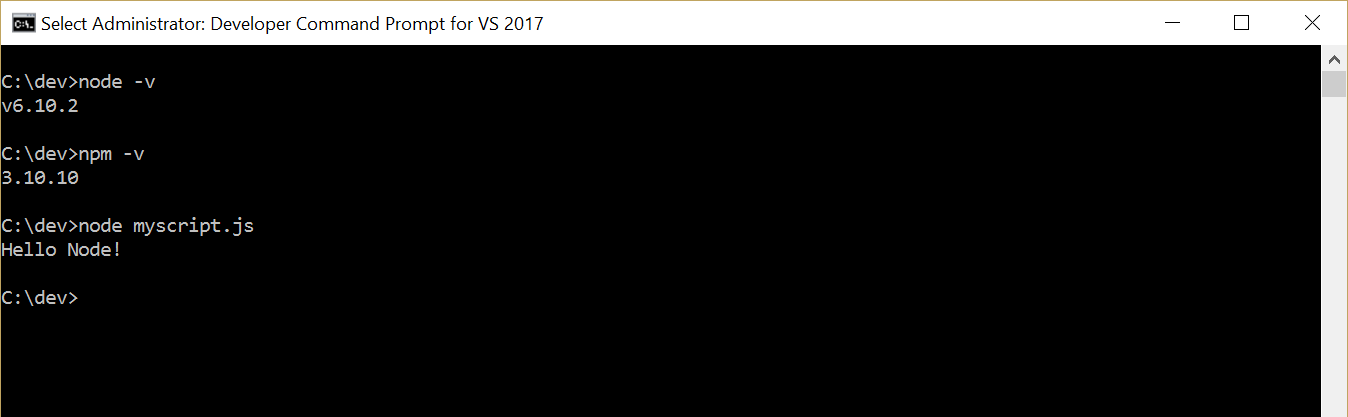
You can then check everything is installed correctly by running a couple of quick CMD or PowerShell commands to check the version of Node.js and NPM. To test this more directly I wrote a simple JavaScript console output node myscript.js, it starts up Node and runs the script.
Time to start working on those JavaScript skills!



Comments are closed.